
Projet n°4
Médiathèque JavaScript
- Date2020
- LieuI.U.T Montpellier
- ContexteTD final de JavaScript
Détails
Ce projet est un TD réalisé en cours de Javascript de deuxième année du DUT. J'ai réalisé ce TD seul, même si j'ai eu l'occasion de poser quelques questions au professeur au cas où des problèmes apparaissaient. Pour ce TD il a fallu réaliser une pseudo médiathèque en Javascript. C'est-à-dire une interface web liée à une base de données contenant des adherents, des livres et des emprunts entre un livre et un adherent. Les indications concernant les attentes étaient regroupées dans une feuille de TD sur un dépôt GitHub. Quant aux contraintes, il y en avait aucune à part utiliser le Javascript. Aucun rapport n'était demandé, seul le code ainsi qu'un lien vers l'application étaient demandés.
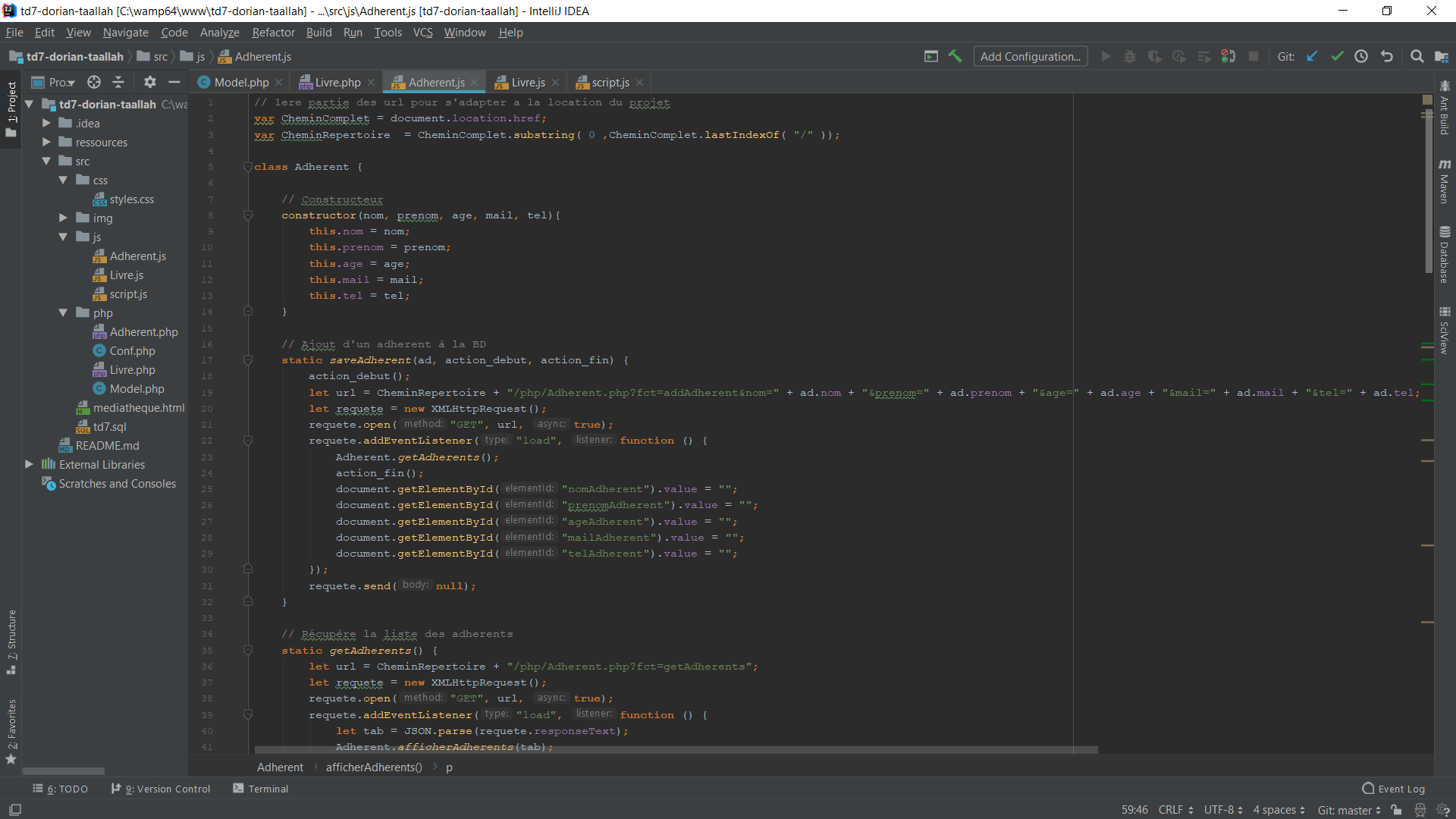
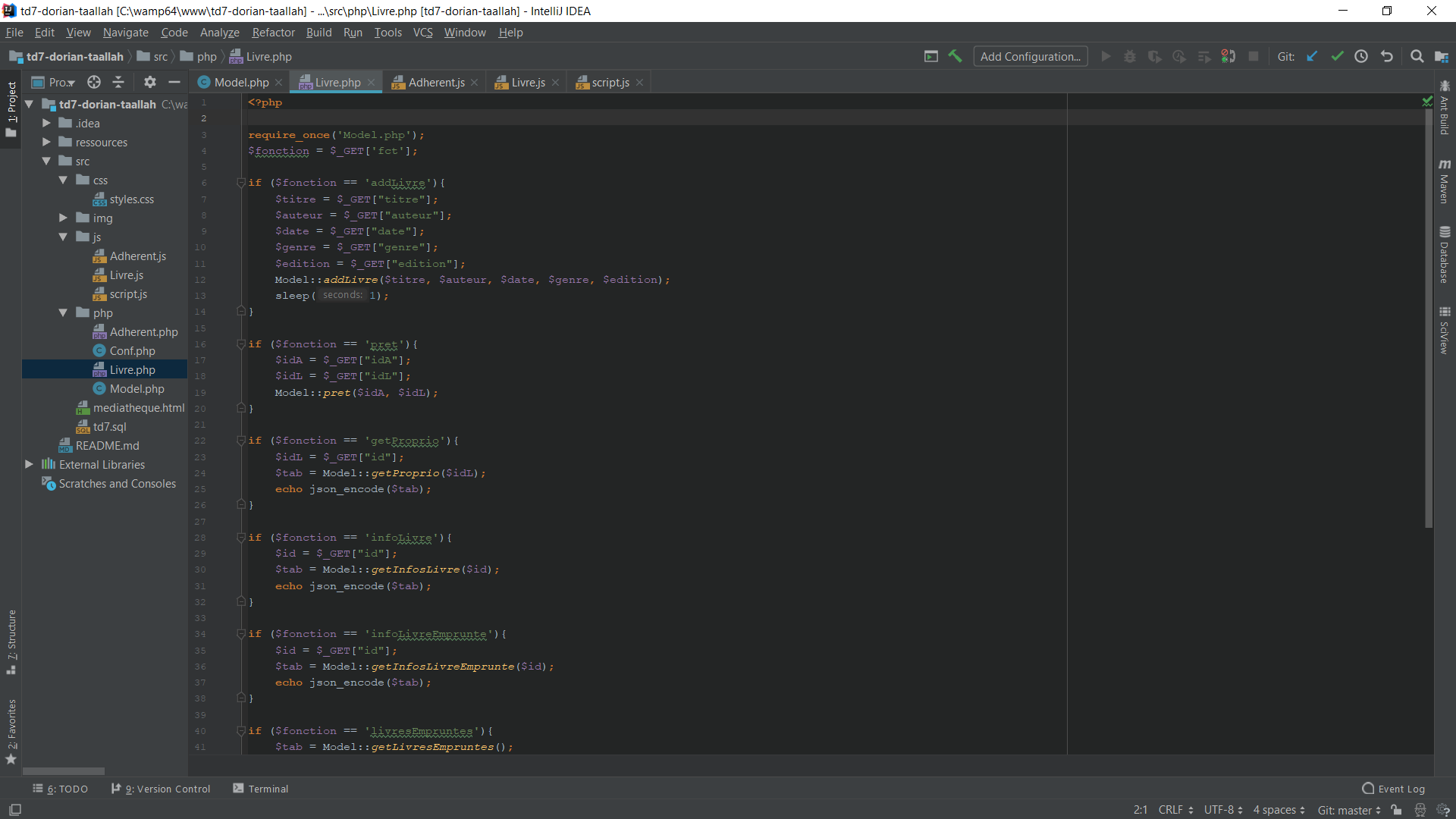
La durée de ce projet a été de deux semaines. C'est donc un plus petit projet mais un projet complet. En effet, la seule contrainte était d'utiliser du Javascript, mais cela sous-entendait de devoir utiliser du HTML, du CSS, du SQL et du PHP en plus du Javascript. Cela demande donc des compétences diverses autour du web et des bases de données.
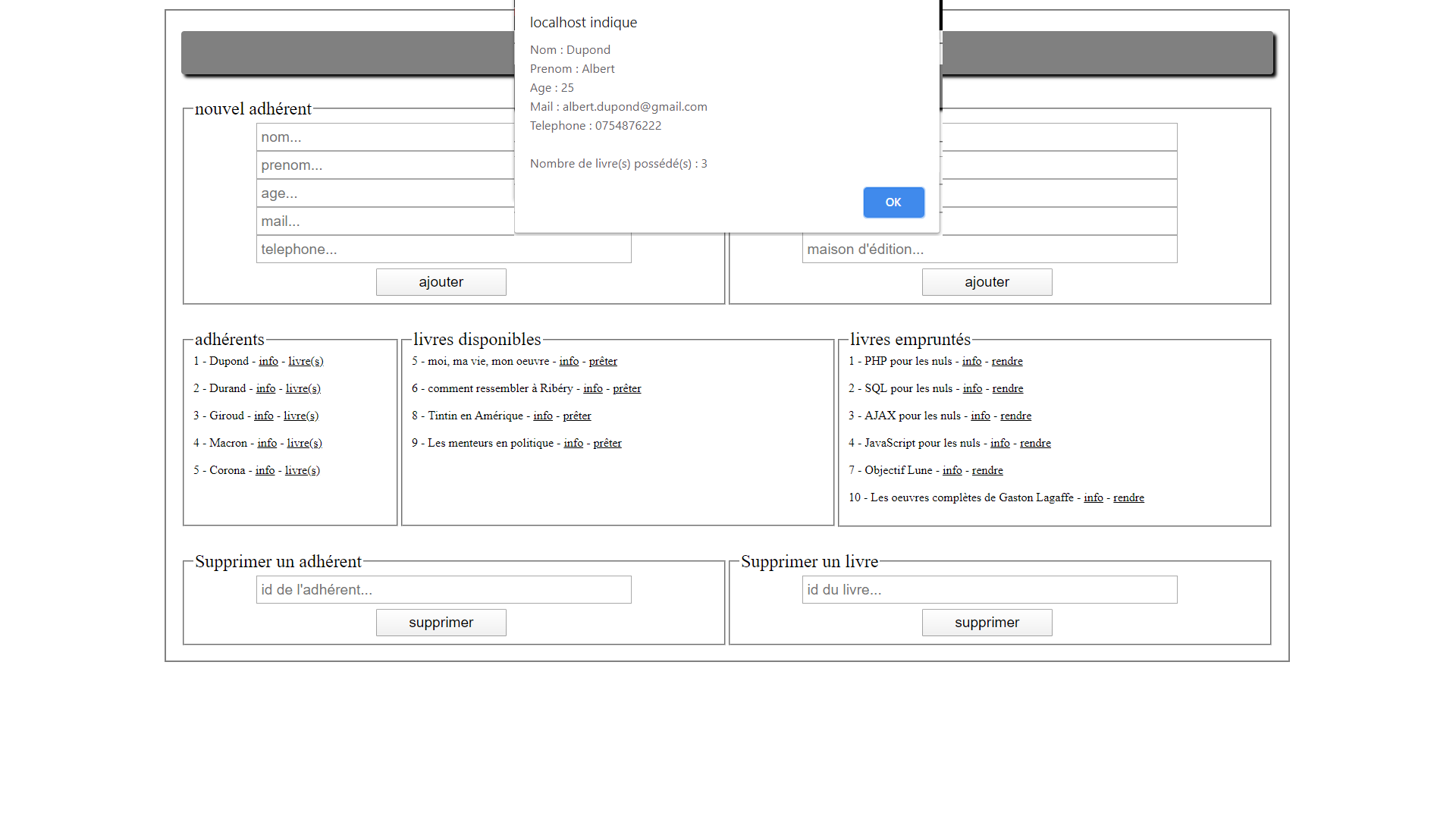
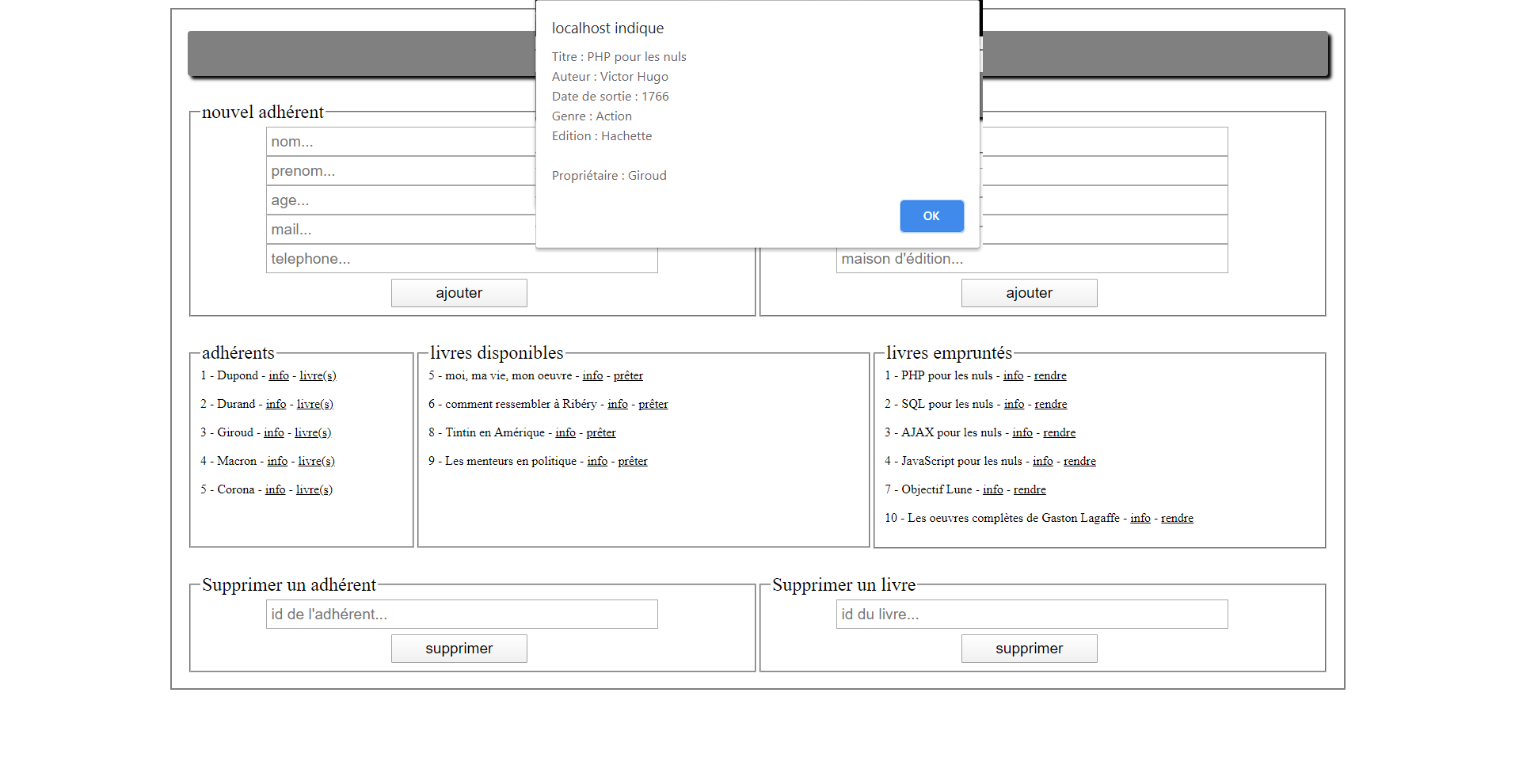
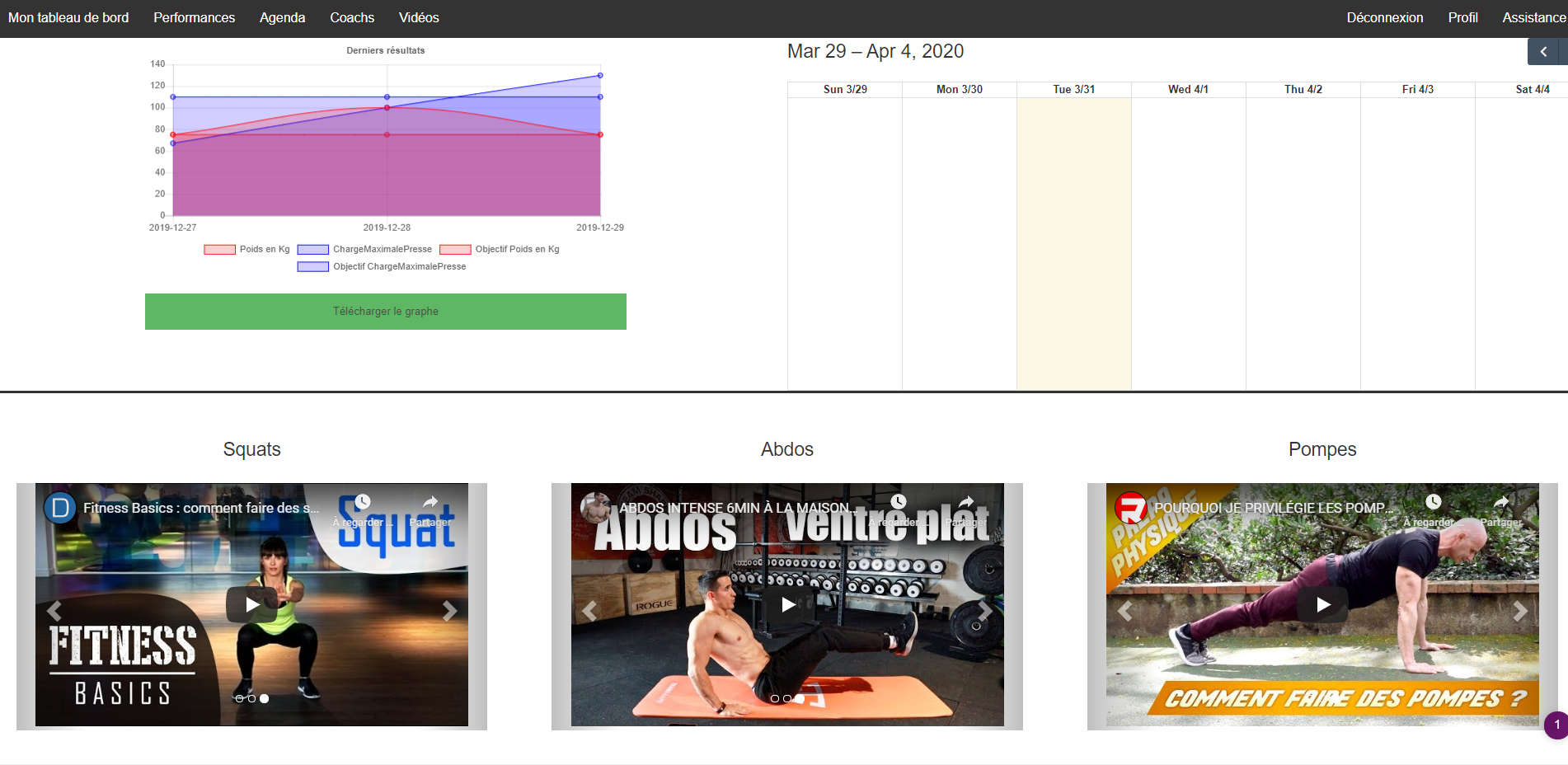
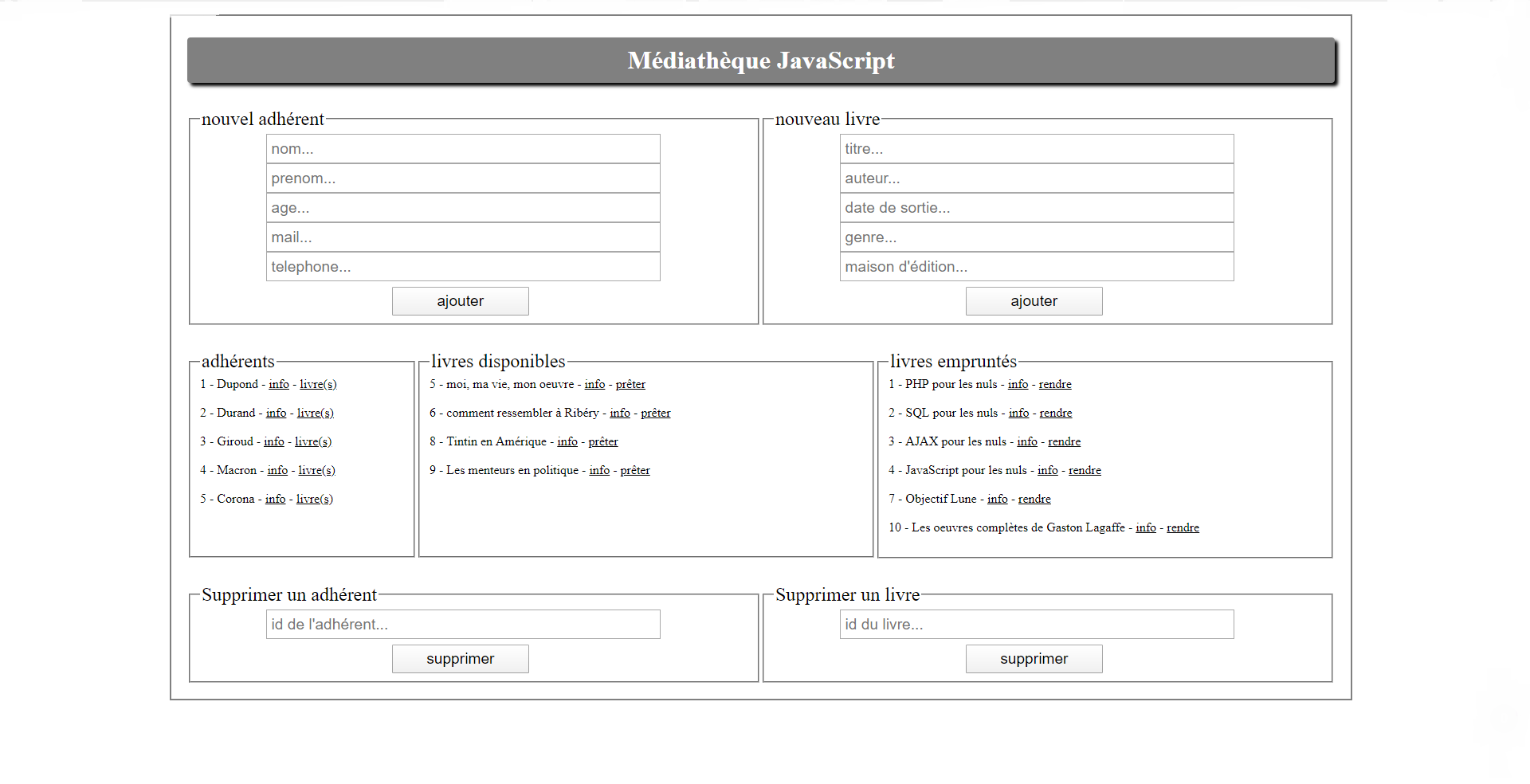
Le sujet du TD avec les attentes était fourni avec une base de HTML pour ne pas perdre de temps sur cette partie qui n'était pas la plus importante. Dans les attentes, les fonctionnalités de base attendues étaient décrites. Pour résumer il fallait que l'on puisse voir en même temps la liste des adherents, les livres empruntés et les livres disponibles. En plus, il fallait que l'on puisse créer des livres et des adherents, que lorsque l'on cliquait sur un adherent on voyait s'afficher la liste des livres qu'il a empruntés, lorsque l'on cliquait sur un livre on voyait s'afficher une fenêtre : s'il est emprunté une fenêtre propose de rendre le livre sinon une fenêtre demande l'identifiant d'un adherent pour qu'il l'emprunte. J'ai donc réalisé toutes ces tâches mais en plus j'y ai rajouté d'autres fonctionnalités comme voire les informations d'un livre (titre, auteur, genre, édition, son propriétaire) et d'un adherent (nom, prénom, âge, mail, nombre de livres empruntés ...), supprimer un livre ou un adherent et j'ai amélioré la base de données.
Ce que m'a apporté ce projet
- Approfondissement du langage PHP, Javascript et SQL
- Savoir être autonome
- Proposer son aide ou demander de l'aide
- Prendre des initiatives, être créatif
- Respecter les contraintes données
- Gestion des bases de données